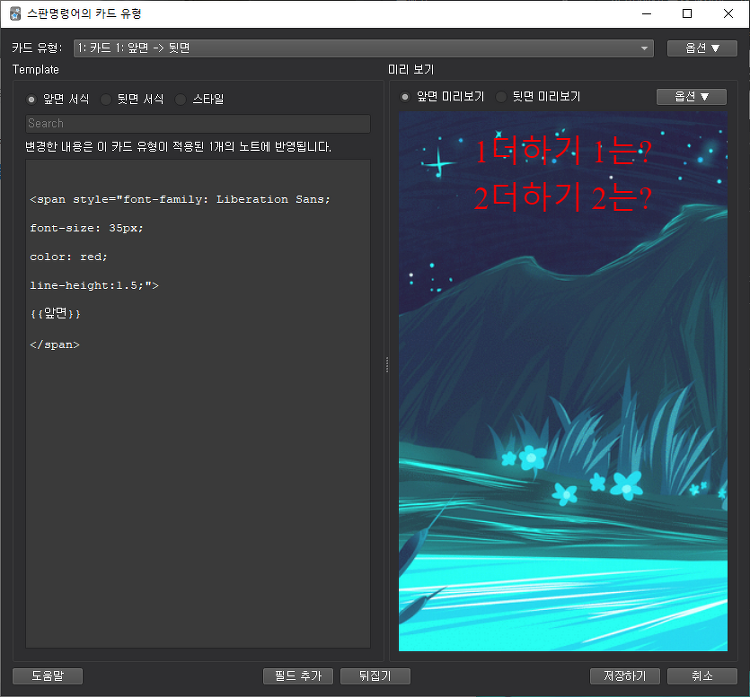
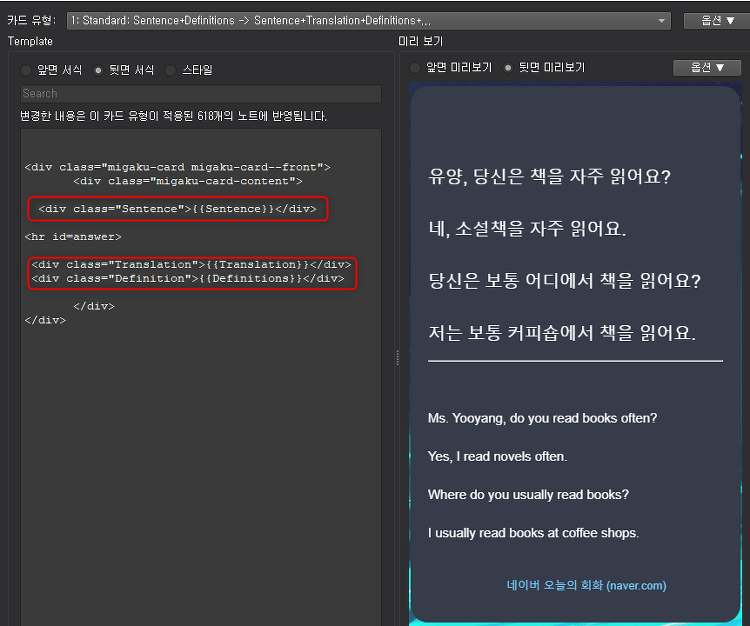
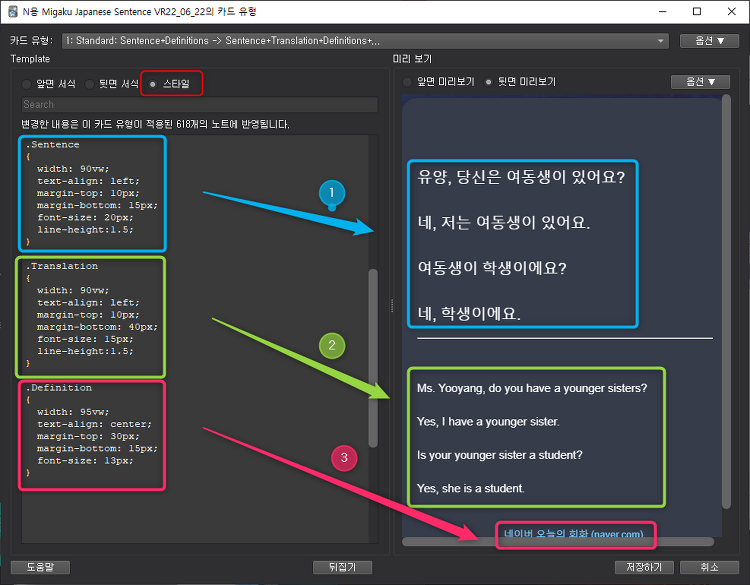
안녕하세요. 오늘은 명령어를 배워봅시다. 안키에서 글 서식을 바꿀때 가장 많이 사용하는게 그리고 입니다. 대부분 명령어를 사용하는데, 가끔씩은 명령어가 필요하더라구요. 언제 쓰냐고요? : 스타일에 들어가지 않고, 앞면에서 바로 서식을 적용할때 사용합니다. 말로 설명하니까 잘 모르겠죠? 아래는 명령어를 사용한 모습입니다. 보시면 "앞면 서식"에서 바로 서식을 적용 시킨 것을 알 수 있습니다. "스타일"에 들어가지 않고서 바로 적용시켰습니다. 그럼 명령어도 확인해 볼까요? 는 이렇게 "앞면서식"과 "스타일"을 각각 작성해 줘야합니다. 즉, 귀찮게 2번을 작성해야 한다는 것이죠. 하지만 귀찮은 만큼, 수정에 용이하다는 점! 잊지 말아주세요! 그럼 오늘의 포스팅을 마치겠습니다! 예시 (앞면) {{앞면}} 예시 ..